ちわっす。
ブログ書いてるメンバーでもっとPV上げたいね!とか話してるのに
かなりマイナーなネタをここぞとばかりに書く渡部です。

画像は特に意味はありません。釣りです。
釣られた人残念。
今日はアプリ開発時のデバッグ時に便利なTipsを紹介します。
「Debug View Hierarchy」をご存知でしょうか?
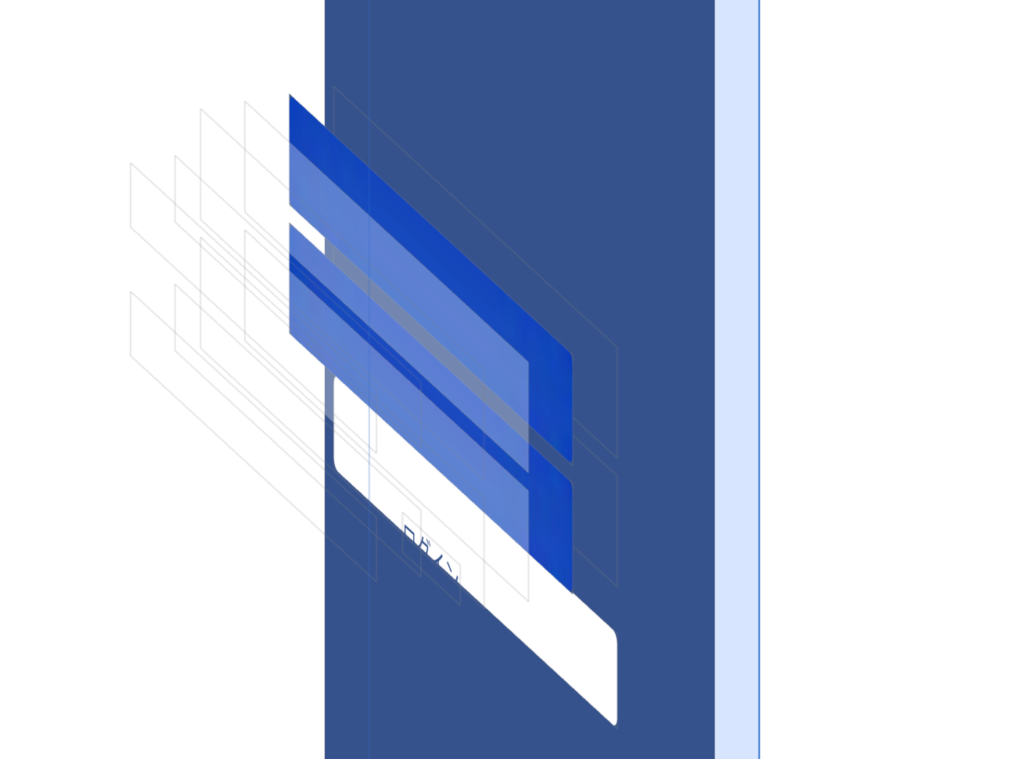
画面のレイアウトの崩れなどを視覚的に確認できるとっても便利な機能です。
UITableViewやUICollectionViewなど、AutoLayoutや複雑な画面のレイヤの確認にもってこいです。
今回は「Debug View Hierarchy」の使い方を書いていきます。
手順
1.「Debug View Hierarchy」の起動
2.気になるオブジェクトを選択
3.オブジェクトの確認、修正
1.「Debug View Hierarchy」の起動
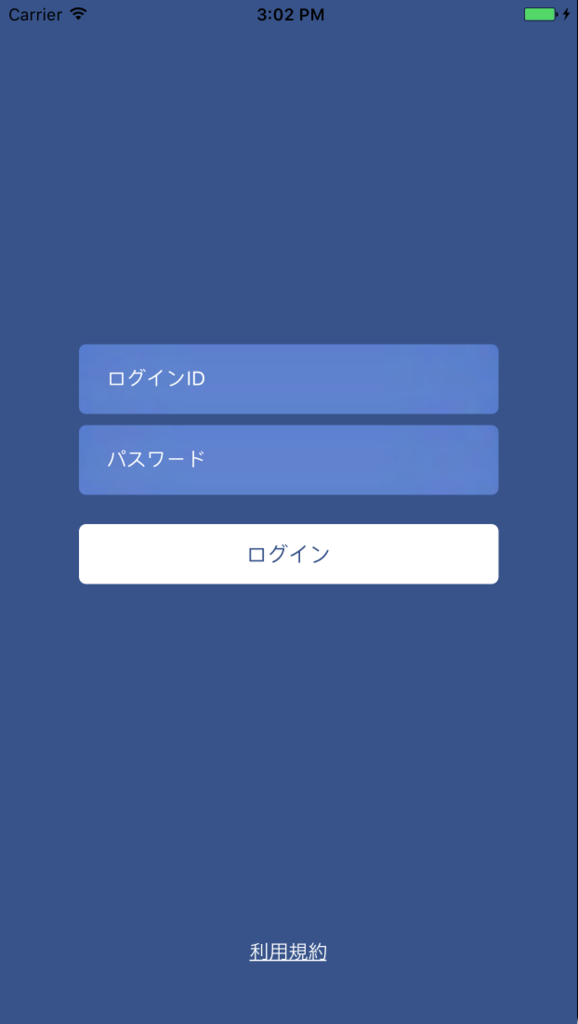
では、サンプル代わりに以前作ったログインサンプルを実行します。
実行すると普通に画面が表示されます。

そしてXcodeのこのボタンを押します。

本来はブレークポイントを貼ってレイヤを順番に確認することをお勧めしてます。
詳しくはこちら。
この画面はピンチイン、アウトで拡大縮小し直感的に使えるはずです。

2.気になるオブジェクトを選択
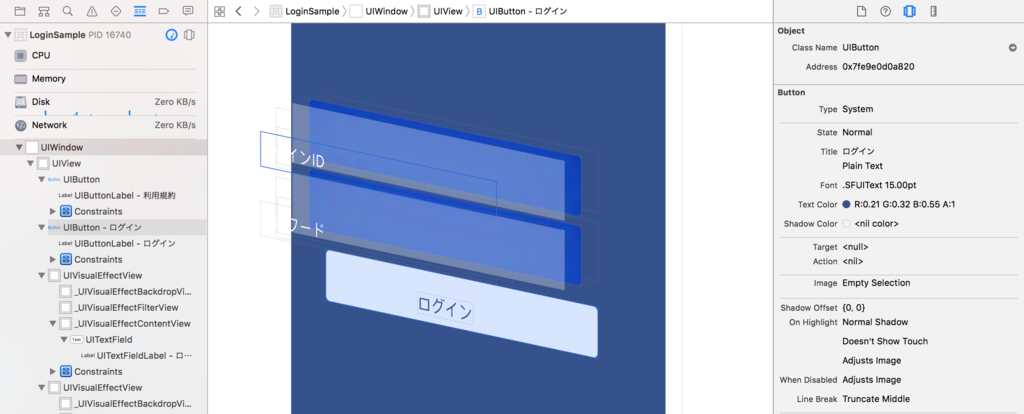
今回はわかりやすくログインボタンを選択します。
選択すると右側にユーティリティエリアにオブジェクトの情報が表示されます。

3.オブジェクトの確認、修正
右側のユーティリティエリアでは以下のような項目が確認できます。
Class Name クラスの名前。今回はUIButton。
Address メモリ上のアドレス。
今回はUIButtonなので「State」「Title」「Font」「Text Color」なのでが確認できます。

まとめ
画面でつまづいたら「Debug View Hierarchy」を起動しましょう。
ユーザからしたら目に見えるものが全てなので、画面の崩れは致命的です。
なんでオブジェクトがずれるんや?と思ったらレイヤの階層を確認してみましょう。
またもやノンコーディングのネタを書いてしまいました。
面倒くさいわけじゃないんです!
ただただ楽をしたいんです!(冗談)
来週は新メンバーの初投稿があるので乞うご期待!