はじめてAngularを触ってみた初心者のメモ書きです。
前回のブログではAngular CLIを使って環境構築を行いました。
今回はAngularのテンプレート構文を使ったデータバインドを試していきます。
目次
- 目次
- 準備
- 片方向データバインド
- 双方向データバインド
- リスト表示(ngFor)
- HTML要素の表示/非表示(ngIf)
- HTML要素の表示切り替え(ngSwitch)
- HTML要素のプロパティ指定
- イベント処理
- ソースコードまとめ
- 感想
準備
前回の復習もかねてコンポーネントを追加してみます。 template-testという名前で作ってみました。
$ng g component template-test installing component create src\app\template-test\template-test.component.css create src\app\template-test\template-test.component.html create src\app\template-test\template-test.component.spec.ts create src\app\template-test\template-test.component.ts update src\app\app.module.ts
前回同様app.component.htmlに作ったコンポーネントを追加します。
<h1>{{title}}</h1> <hr> <app-template-test></app-template-test>
これで準備完了です。 使いそうなテンプレート構文を一通りさらっていきたいと思います。
片方向データバインド
コンポーネントクラスで宣言した文字列を画面側に挿入します。
app.component.htmlの{{title}}部分と同様です。
template-test.component.tsのTemplateTestComponentクラスで式を宣言して、
template-test.component.htmlの{{式}}で出力します。
template-test.component.ts
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-template-test', templateUrl: './template-test.component.html', styleUrls: ['./template-test.component.css'] }) export class TemplateTestComponent implements OnInit { value = 'goalist'; }
template-test.component.html
<p> {{value}} </p>
ビルドすると画面はこんな感じに

{{}}の中ではJavaScript式が使えます。
template-test.component.html
export class TemplateTestComponent implements OnInit { number = 10; ok = true; str = 'abcdefg'; }
template-test.component.html
<p> {{number * 5}}<br> {{ok ? 'YES' : 'NO'}}<br> {{str.split('').reverse().join('')}}<br> </p>
結果はこんな感じ

関数を呼び出したりもできます。
TemplateTestComponentクラスで関数を宣言して
export class TemplateTestComponent implements OnInit { getHoge(): string { return 'hoge'; } }
HTML側から呼び出し
<p> {{getHoge()}} </p>
結果はこんな感じ

双方向データバインド
画面側で入力した値と、コンポーネントクラスの変数の値が同期します。
export class TemplateTestComponent implements OnInit { inputText = "初期値"; }
<input [(ngModel)]="inputText"> <p> {{inputText}} </p>
コンポーネントクラスで変数宣言するときに初期値を指定しておくことができるようです。
ちなみに変数宣言しなくてもエラーになりませんでした。なぜかしらん。

リスト表示(ngFor)
for文風に使えます。
配列から要素を取り出して、ngForを書いたHTML要素を繰り返し出力します。
Vue.jsでいうところのv-forとほぼ同じです。
ary = ['りんご', 'ごりら', 'らっぱ']のとき
<div *ngFor="let item of ary"> {{item}} </div>
ビルド後はこうなります。
<div>りんご</div> <div>ごりら</div> <div>らっぱ</div>
let i=indexのようにインデックス変数を宣言して使うこともできます。
<div *ngFor="let item of ary; let i=index"> {{i+1}}: {{item}} </div>

HTML要素の表示/非表示(ngIf)
if文っぽく使えます。
式の値がtrueのときにngIfを書いたHTML要素を出力します。
isVisible = trueのとき
<div *ngIf="isVisible">このdivは出力される</div> <div *ngIf="!isVisible">このdivは出力されない</div>
Vue.jsのv-ifと同じで要素自体が無くなります。
v-showみたいにstyle:block/noneみたいなやつはないんでしょうか。
HTML要素の表示切り替え(ngSwitch)
switch文っぽく使えます。
ngSwitchを書いたHTML要素の子要素から、条件に一致するもののみを出力します。
<div [ngSwitch]="condition"> <div *ngSwitchCase="'case1'">condition = 'case1'のとき出力される</div> <div *ngSwitchCase="'case2'">condition = 'case2'のとき出力される</div> <div *ngSwitchDefault>どの条件にも一致しないとき出力される</div> </div>
HTML要素のプロパティ指定
[プロパティ名]="式"で指定したプロパティに値を代入できます。
isDisabled = trueのとき
<button [disabled]="isDisabled">このボタン要素にdisabledが効く</button>
こんな風に使えそうです。
<input id="agreement" type="checkbox" [(ngModel)]="isAgreed"> <label for ="agreement">同意する</label> <button [disabled]="!isAgreed">送信</button>
isAgreed = false;

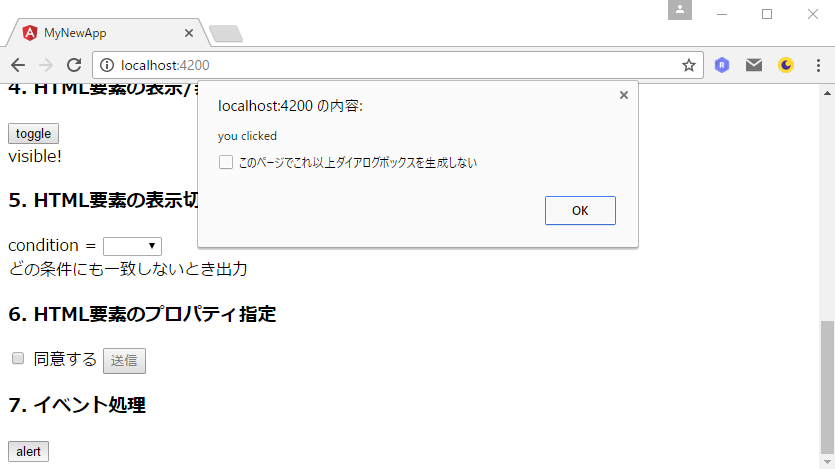
イベント処理
(イベント名)="式"で式を呼び出します。
<button (click)="alert()">アラート表示</button>
alert(): void { window.alert('you clicked'); }

ソースコードまとめ
今回使ったソースはこんな感じになりました。
感想
このブログを書いている間にアップデートがあってAngular2が4になってしまいました。
めげずに頑張ります。