こんにちは、開発部の飯尾です。
AWS re:Invent 2018 で発表ほやほやの新サービス、AWS Amplify Console を早速試してみました。
何ができる?
- 静的サイトのホスティング、HTTPS化
- SPAフレームワーク(React, Angular, Vue)のビルド
- 静的サイト生成フレームワーク(Jekyll, Hugo, Gatsby)のビルド
- リポジトリの更新をトリガーにビルド&デプロイ
- OAuthによる閲覧制限
- Route53でカスタムドメイン指定
ホスティングとCIに必要なものが一式そろっている(ドン!)(すしざんまいのポーズ)
やってみる!
手順
- リポジトリを用意
- ビルド設定の作成
- デプロイ実行
詳しく
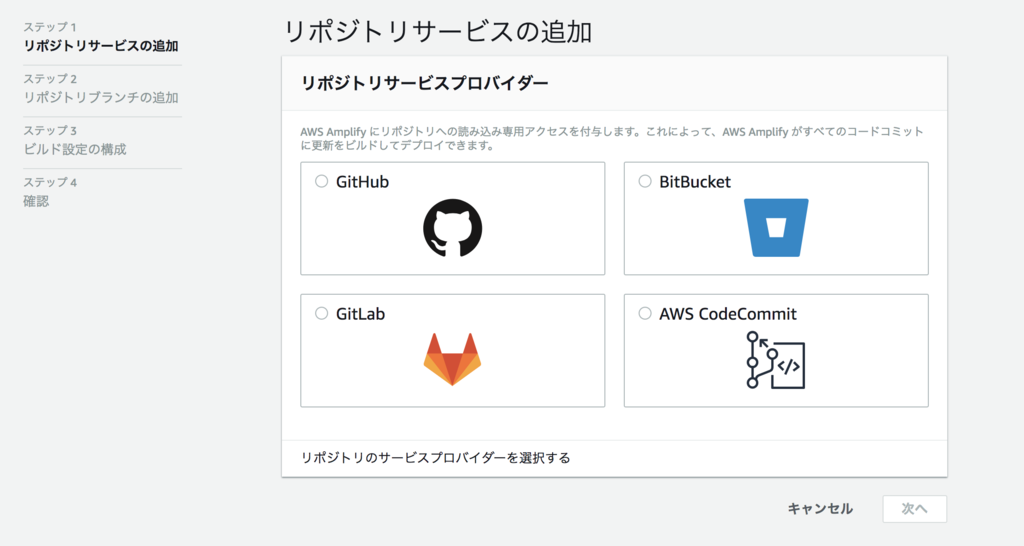
1. リポジトリを用意
いつも使っているAngularアプリでためしてゆきます。

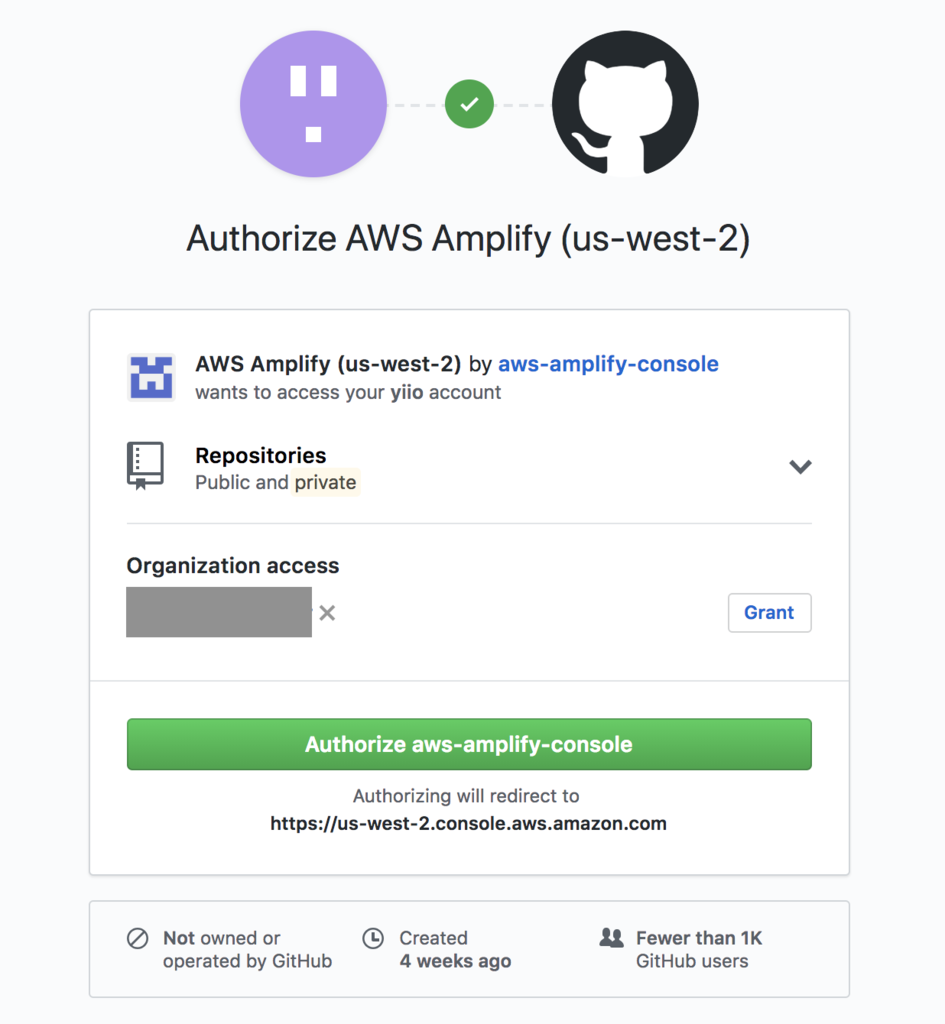
Organization Access 以下のリポジトリを利用するときはgrant申請する必要があります

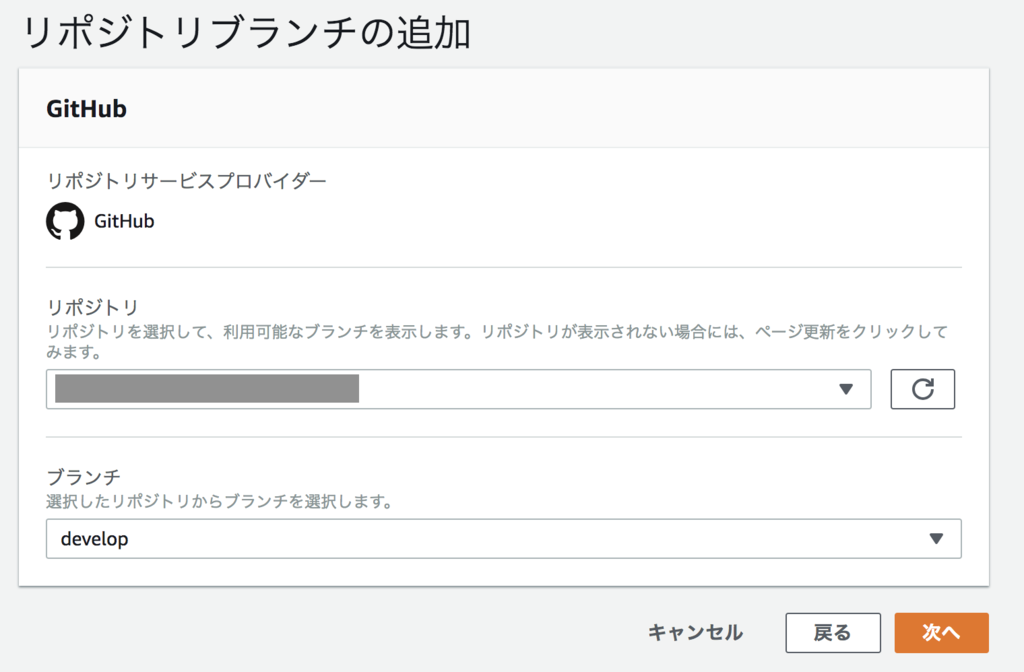
リポジトリを選択、既存のブランチから更新をフックするブランチを選択

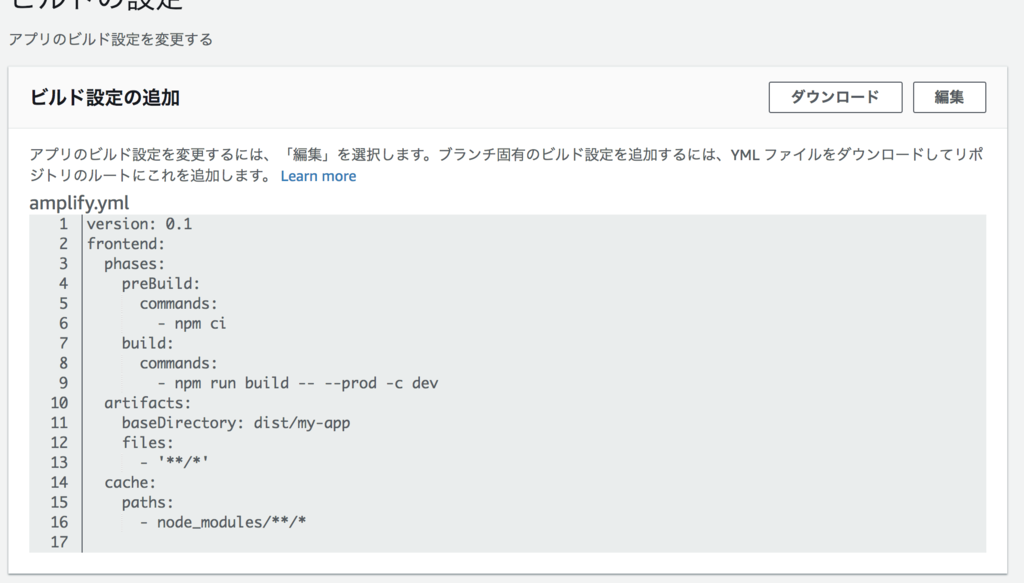
2. ビルド設定の作成
Angularフレームワークを自動検出してくれるのでほぼ何も書き足すことはないですが、、
ビルドコマンドのオプションだけいつもの条件になるようにちょい足し

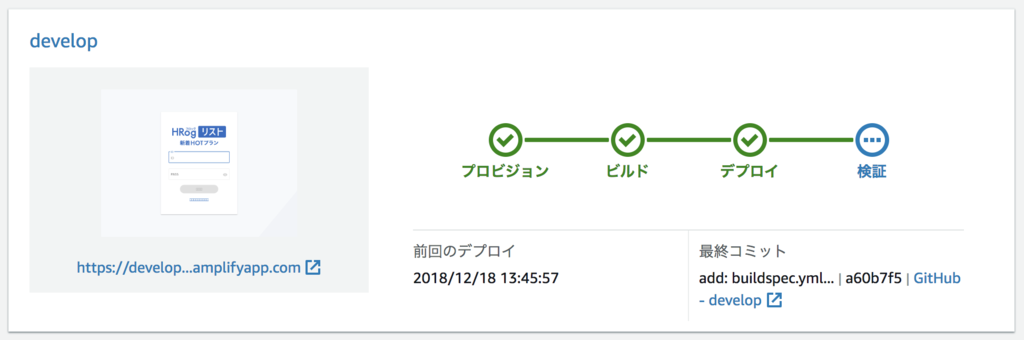
3. デプロイ実行
保存して実行すると、、

できてる〜
amplifyapp.com ドメイン上にビルド成果物がホストされました。
URLをクリックすればもう使える!なにも用意しないでアプリをデプロイできちゃいました
感想
今まではS3のバケット用意して静的ホスティングしてCloudFrontかまして
CIツール接続してトリガー設定してビルド設定整えてIAM渡して…
とやっていたフロントエンドの環境構築、不要になってしまうな
はやく東京リージョン対応してほしいものですね!