AWSでhttps通信できる開発環境をさくっとつくる
こちらのお手軽パターンです
https://recipe.kc-cloud.jp/archives/11067
ドメインはすでに購入済み前提
証明書はACM(AWS Certificate Manager)で取得します
- Amazon Linux 2
- nginx 1.15
- ALB(Application Load Balancer)
手順
- EC2インスタンス作成
1.1. インスタンス作成
1.2. インスタンス初期設定
1.3. nginx導入 - ロードバランサー作成
2.1. ALB作成 2.2. 証明書の設定 - http→httpsリダイレクト設定
- Route53設定
詳しく
1. EC2インスタンス作成
1.1. インスタンス作成
いつもこちらのqiitaみてます😘
今はAmazonLinux1と2のAMIどちらも選べますけど
今後のことを考えて2を選んでおきます
https://qiita.com/michimani/items/146d1f986d78e06d510e
EC2インスタンスにかけてるセキュリティグループで、80番ポートをオープンしておく
ロードバランサーの設定で使うため
サブネットは違うアベイラビリティゾーンでもうひとつ切っとく、使わないけど
こんな状態にしていきます

1.2. インスタンス初期設定
yum更新
sudo yum update
タイムゾーンの設定
sudo timedatectl set-timezone Asia/Tokyo
1.3. nginx導入
こちらを参考にしました
コミュニティリポジトリ使わないといけないので
後々面倒なことになったりするのかしら
sudo vi /etc/yum.repos.d/nginx.repo
[nginx] name=nginx repo baseurl=http://nginx.org/packages/mainline/centos/7/$basearch/ gpgcheck=0 enabled=1
インストールと自動起動設定
sudo yum install nginx nginx -version sudo systemctl start nginx sudo systemctl enable nginx
IPでブラウザからアクセスしたら

デフォルトページが表示されてればおっけ〜です
2. ロードバランサー作成
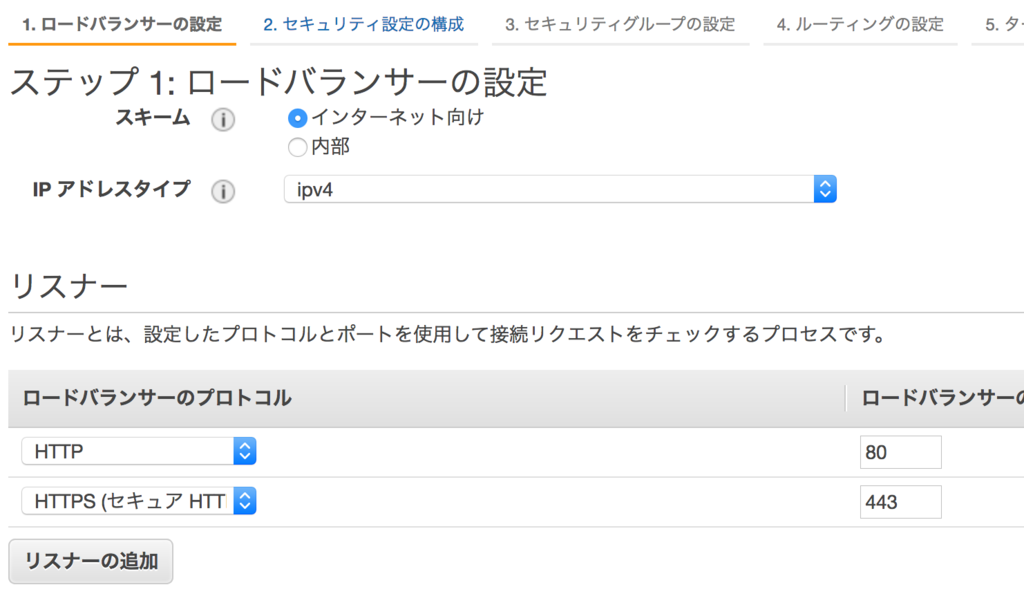
2.1. ALB作成
いつもの😘
httpsリスナーを追加します

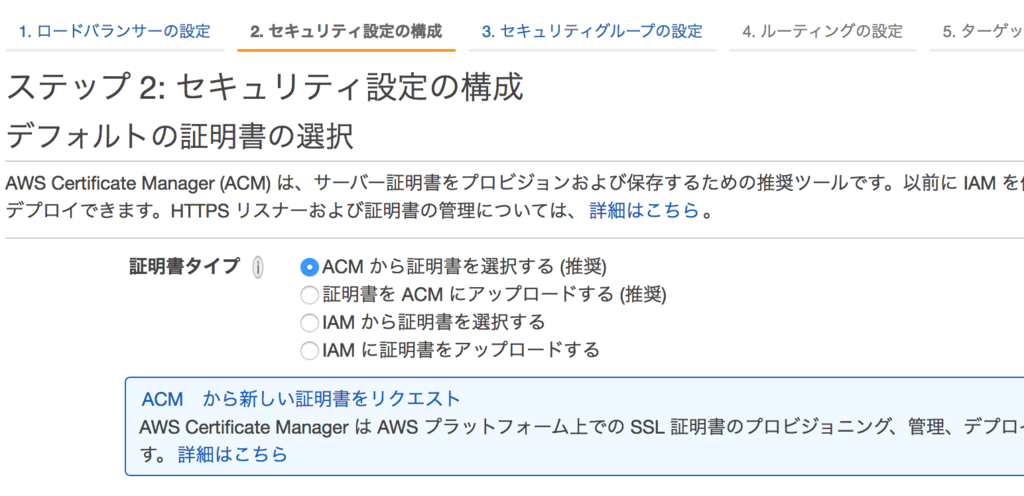
2.2. 証明書の設定
ドメインはすでに持っている前提
ACMから新しい証明書をリクエストして使います

あとは手順1で作ったインスタンスをターゲットグループに登録してELB作成
EC2インスタンスにかけてるセキュリティグループで、ロードバランサーのセキュリティグループを許可
ロードバランサーのDNSでブラウザからアクセスできるようになりました〜
3. http→httpsリダイレクト設定
公式を参考に設定ファイルを書き換えて
ELB を使用して HTTP トラフィックを HTTPS にリダイレクトする
sudo nginx -t sudo systemctl restart nginx
4. Route53設定
route53のAレコードにロードバランサーのDNSを登録
ELB ロードバランサーへのトラフィックのルーティング - Amazon Route 53
これだけ!