こんにちわ、
ゴーリスト開発のモリツグです。
Angular2もAngular4になってしばらく経ちますが、皆さん元気でしょうか。
RC5のNgModule が導入された時のような事態にはならず安心しました。
今回はAngular4の環境でangular-google-mapsの使い方を紹介したいとおもいます。
私が担当する回では必ずFlexを懐かしんできましたが、今回は残念ながらFlexを懐かしめるのはChangeDetectorRef.detectChanges()がvalidateNow()に似ている点ぐらいでした。
開発環境
・angular 4.1.2
・agm 1.0.0-beta.0
・typescript 2.2.0
インストール
詳しくはこちらになります。
とりあえずインストールします。
古い方のangular2-google-mapsを入れないように注意です。
npm install @agm/core --save
新旧バージョンのselectorの比較などはCHANGELOG.mdにあります
使ってみる
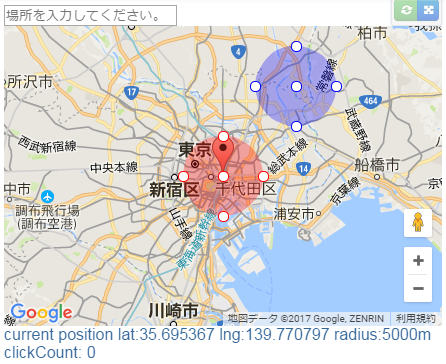
plunkerのDEMOはこちら。
場所を入力⇒表示された候補をクリック⇒地図の表示変更 という感じで動きます。

GoogleのAPIキー無しでやっているので、いつエラーになるのかは不明です。
ただちゃんと動くのでローカルにコピれば大丈夫です。(agm公式のデモもplunkerでキー無しです)
ローカル環境ではangular-cliを使って作成しましたが、plunkerではsystemjsを利用しています。
app/app.module.ts の以下の部分にAPI_KEYを入れればローカルでも動きます。
app/app.module.ts @NgModule({ ... AgmCoreModule.forRoot({ // Google Maps JavaScript /*apiKey: 'Your API KEY HERE'*/ }) ... }) export class AppModule { }
Google Maps JavaScript APIを利用できるように設定するのを忘れると以下のようなエラーで怒られます。
Google Maps API error: ApiNotActivatedMapError
あと直接は関係ないのですが、微妙に困ったところはAngularが変更を検知できない現象でした。
このリンク
の3番目の解決方法で解決しました。
コード中でchangeDetectorRefを利用しているのはそのためです。
まとめ
angular-google-mapsを使えばあっさりできました。オススメです。
changeDetectorRefはFlexでいうところのvalidateNow()に見えて懐かしかったです。