 皆さん、
皆さん、
お疲れ様です! コードで遊ぶのが好きなティンカーです! 最近コトリンの勉強をしつつ充実してる感もありますけども、やっぱりウェブでの開発もしたいと思って(現在本業)、Angularで簡単なアプリを作ってみようかと思います!
本日のグロサリー:
Angularとは。
環境構築。
アプリ作成!
Angularとは
AngularはJavascriptにコンパイルされる言語でウェブアプリの開発をさせるフロントエンドフレイムワークです!
まずは環境設定から始めたいかと思っています!
環境構築
こちらのブログの前提はMac OS何ですが、Windowsの方は同僚の飯尾さんが作ってくれたWindows用の環境構築の記事を読んでください!
npmとnodejsが必要になるので、そこから始めます! ですが、先にHomebrewと言うMac OS専用のパッケージマネージャーを使ってインストールしますので、 まずは下記の用にhomebrewのインストールをしましょう!(詳しくは下記のリンクで)
次は下記のコマンドでNodeJSとNPMのインストールをしましょう!

これでよし! 後はangular-cliのインストールをすれば、、、

オーケー! これでAngularのアプリを生成するための環境設定は完了しました!
アプリ作成!
いよいよですね!
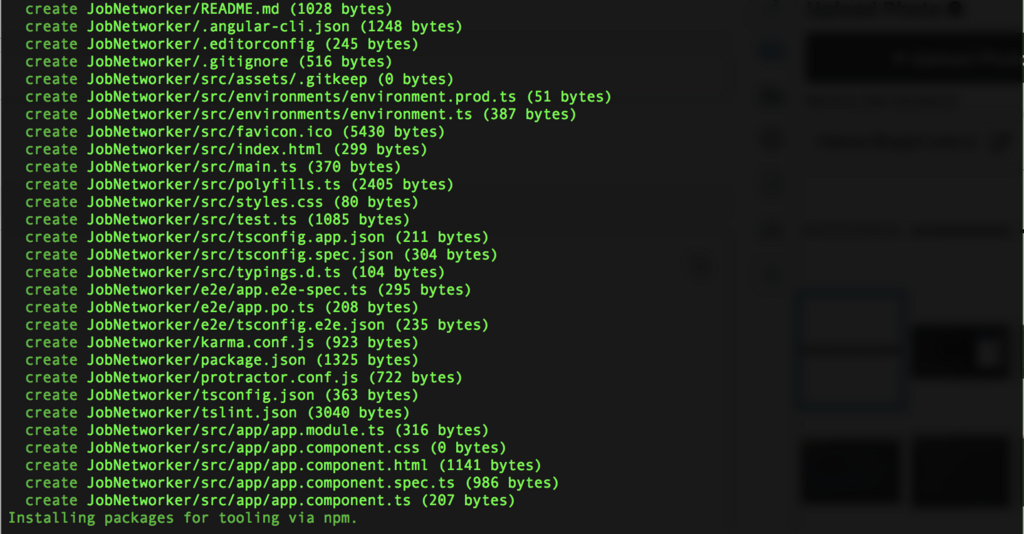
まずはAngularのアプリのgenerateをしましょう!

下記の通り色んなディレクトリーが自動生成されます!

"Project 'JobNetworker' successfully created." と言うメッセージが見れたら、プロジェクトが無事作成されたら合図と見なします!
次はサーバーを起動するコマンドを打ちます!

よーし!次はようやく、localhost:4200に遷移すると、デフォページとしてAngularの正式のチュートリアルが反映されると無事アプリ作成ができました!!

おめでとうございます!
次からここにある物を消し、ゼロから転職サイトアプリを作るので、楽しみです!!
次回の用意としては、お好きなIDEをインストールしてください!
現在使っているIDE / エディターに関しては、ウェブストームを使用して、開発しています。
ただし、データの使用もすると思うので、いずれかバックエンドの開発もするつもりです。 なのでIntelliJ IDEAの購入をお勧めしますが、お好きなテキストエディタやIDEでももちろんオーケーです!
本日の記事の内容は以上となります!
次回は本格的な転職サービスの開発を開始します!
来週までお元気で!
See you next week!
P.S: もしかたら、いやもしかしたらの話何ですけども、まさかのkotlinを使用したこのアプリのバックエンド開発も。。。?
次回のお楽しみにー
ゴーリストエンジニア
イムラーン