こんにちは。
増田です。
この間Angular6とPlayFramework2.6での環境構築の資料を作成する機会に巡り合ったので、
せっかくなのでそれを流用し、その2つを使ったリクエストの送受信までの手順を記事として残しておこうかと思います。
目標としては、画面上のボタンを押すと画面にサーバー用プログラムからのレスポンスが表示されるだけの簡単なものです。
あくまでWebアプリの雛形。
Macを買ったばかりという想定で、何もないところから全部入れていきます。
環境
ハードウェア:Mac
フロントエンド:Angular6
バックエンド:PlayFramework2.6
必要なものの準備
いろいろと必要になってきますので、それらを一つ一つ入れていきます。
すでに入っているものはさっくり飛ばしていただければ。
必要なもの
- Java8以上 / JDK
- Xcode
- Command Line Tools for Xcode
- Homebrew
- sbt
- Nodebrew
- Node.js / npm
- Angular CLI
- IDE
それぞれが何のためのものなのか、僕はよく知らないので割愛します。
調べていただければたくさん出てくると思います。
Java8以上
初っ端から他の方のサイトを参考するのもどうかと思うのですが、
僕が書く必要もなさそうなので。ぺい。
macOS に Oracle Java 8 (JDK) をインストールする手順
最終的に、ターミナルにjava -versionと入力して、

というように返ってきたら大丈夫です。
java version "1.8.〜"というのが重要です。
Xcode
App Storeで「Xcode」と検索すると出てきます。

ダウンロードして、一度開いて、ライセンスに同意しておきましょう。
またしても他の方のサイトを参考に...。ぺいっ。
MacにHomebrewをインストールする
けど、一応書いておきます。
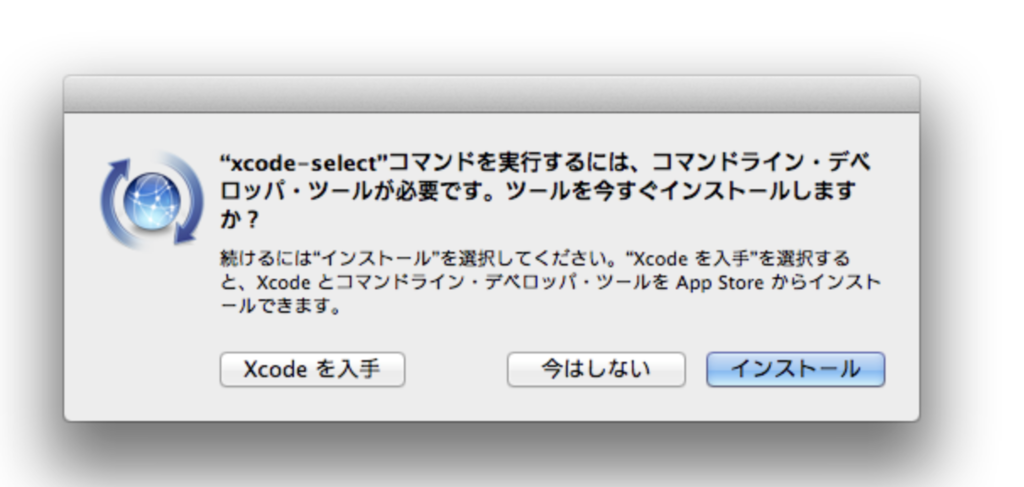
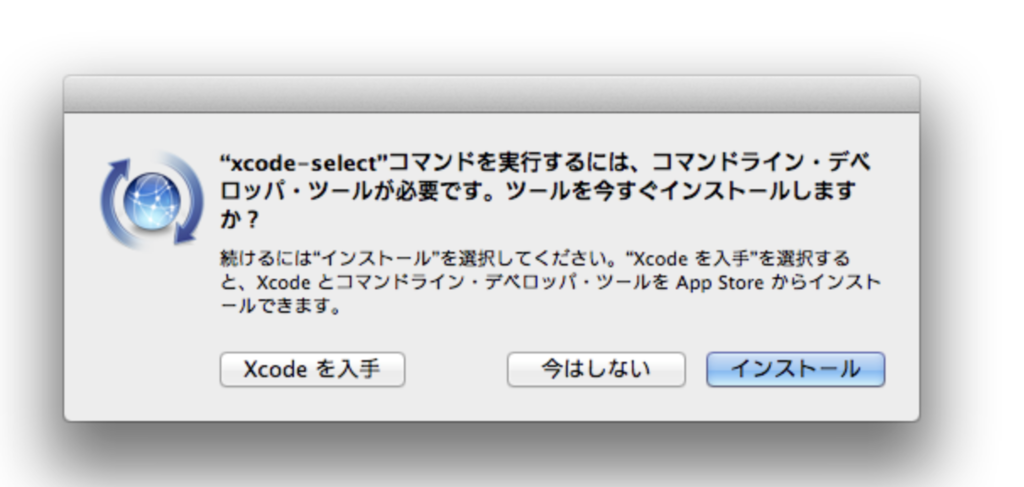
ターミナルにxcode-select --installと入力して、

が出てきたら、インストールボタンを押してください。
ライセンスの使用許諾にも同意しておきましょう。
Homebrew
上のものと同じサイトが参考になります。
ターミナルに/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"と入力すればおしまいです。
あとはダウンロードされるのをしばし待ちましょう。
もしダメだった場合、例えば

というようなものが返ってきた場合には、
Homebrewにアクセスして

の白い文字の部分をターミナルに入力してください。
そうして上手くいくと、途中でEnterキーの入力とパスワードを


こんな感じで求められるので、入力しましょう。
パスワードは自分のアカウントのログインパスワードです。
インストールが終わったらターミナルにbrew -vと入力してみてください。

というような感じで返ってきたら大丈夫です。
sbt
参考に、というか公式サイトをぺいっ。
Mac への sbt のインストール
ターミナルにbrew install sbt@1と入力しましょう。
インストールが終わったらsbtと入力してみてください。
すると色々ダウンロードが終わったあとで対話モード(左側に矢印が出ている状態)になると思います。
その状態でexitと入力すると対話モードを終えれます。
終えましょう。
Nodebrew
とりあえず参考にさせていただいたサイトをぺいっ。
買いたてのMacにNode.jsとnpmをインストール
ターミナルにbrew install nodebrewと入力しましょう。
インストールが終わったら、ターミナルにnodebrew -vと入力してみてください。

一番上にこんな感じで返ってきたら大丈夫です。
その下に長々と出てくる分は無視しています。
Node.js / npm
上と同じサイトを参考にしています。
ターミナルにnodebrew install-binary latestと入力しましょう。
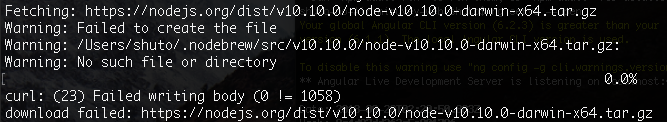
もしこんな感じのエラー(download failed)

が出た場合には、ある場所にディレクトリ(フォルダ)を一つ作る必要があります。
なので、その場合には、ターミナルにmkdir -p ~/.nodebrew/srcと入力しましょう。
これで大丈夫です。
そのあとにもう一度nodebrew install-binary latestと入力してみてください。
インストールされるはずなので。

ターミナルにnodebrew listと入力して、

こんな感じで返って来れば大丈夫です。
インストール直後は current: none となっていると思います。
currentには使用するバージョンが来るのですが、そこがnoneになっているので、
それを指定します。
ターミナルにnodebrew use v10.10.0などと入力しましょう。
ただし、v以下はnodebrew listと入力した時に表示された値にしてください。
v10.10.0ではないかもしれません。
次にnodeコマンドへのパスを.bash_profileに保存します。
「nodeコマンド」とか「パス」とか「.bash_profile」とか分からないかもしれませんが、
僕もよく分かってないのできっと大丈夫です(あかん
ターミナルに
echo 'export PATH=$PATH:/Users/****/.nodebrew/current/bin' >> ~/.bash_profile
と入力しましょう。ただし、上記のコマンドの****の部分には自身のユーザー名を入力してください。
ターミナルの設定がデフォルトなら、ターミナルを開いたときに
(PCの名前):~ (ユーザー名)$
という形で左側に表示されていると思いますので、そのユーザー名の部分を****のところに入力してください。
コマンドを打つ形ではなく、ホームディレクトリに.bash_profileというファイルを作成し、
そこに直接書き込むという形でも大丈夫です。
そちらの方が分かりやすい気もします。
.bash_profileへの記述まで終われば、最後それを反映するためにsource ~/.bash_profileと入力しましょう。
参考のページには~/.bashrcを利用していますが、使用しなくても大丈夫だったので気にしないことにします。
確認として、ターミナルにnode -vと入力してみてください。

こんな感じで返って来れば大丈夫です。
Node.jsがインストールされたついでに、npmというのもインストールされているはずなので、
ターミナルにnpm -vと入力してみてください。

こんな感じで返ってきたら大丈夫です。
Angular CLI
Angularの環境構築(Angular CLIで構築)が参考になります。
と言っても、することとしてはターミナルにnpm install -g @angular/cliと入力するだけです。
IDE
これは何か適当に使いましょう。
そもそもIDEがどういうものかについては、
他のたくさんのサイトを参考にしていただければと思います。
ちなみに、僕はWebStorm(Angular用)とEclipse(PlayFramework用)を使っています。
ここまでで必要なものは揃いました。
次はいよいよAngularとPlayFrameworkのプロジェクト作成に入ります。
プロジェクト作成
今回は適当にデスクトップ上に作ってみます。
project
┗ frontend
┗ backend
というディレクトリ構成にすることにして、projectディレクトリをデスクトップ上に作成します。
二本指でタップして「新規フォルダ」ボタンを押すか、あるいは、
ターミナルで、cd desktopからのmkdir -p projectをしてください。
そして、ターミナルでそのprojectの中に移動しましょう。
今デスクトップ上にいたりいなかったりするかもしれないので、
cd && cd desktop/project/を入力してください。
するとデスクトップ上のprojectディレクトリに移動できたかと思います。
Angularプロジェクト作成
そのままprojectディレクトリ内でng new frontendと入力すると、
frontendという名前のプロジェクトが作成されます。
そこからcd frontendをしてng serve --openとするとたぶんこんなページが表示されます。

これでAngularプロジェクトの雛形ができました。
雛形をいじって、ボタンを作るところまでやっておきます。
frontend/src/appにあるapp.component.htmlの中身を全部消して
<div class="center">
{{content}}
<button (click)="onClick()">ボタン</button>
</div>
と書いてください。
で、同じ階層のapp.component.cssに
.center {
display: flex;
flex-direction: column;
text-align: center;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
width: 200px;
height: 100px;
}
と。別にこんなもの必要ないのですが、趣味です。
最後、app.component.tsの
export class AppComponent {
title = 'app';
}
を、
export class AppComponent {
content = 'はじめの第一歩';
onClick() {
this.content = 'ボタンが押されました';
}
}
としましょう。
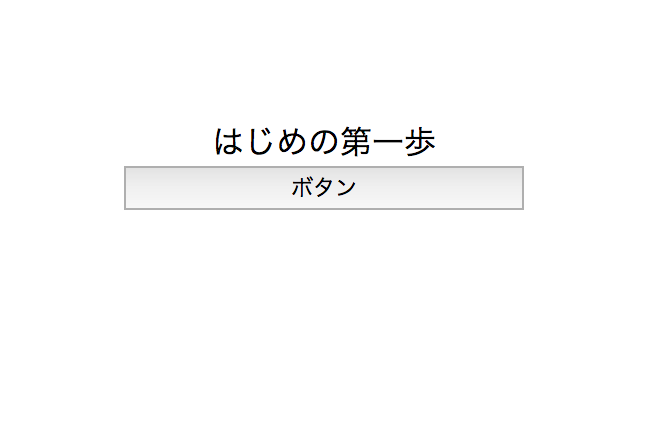
すると、こんな画面になって、

で、真ん中のボタンを押すと、

こうなると思います。
一応ざっくりと説明しておきますと、
{{content}}
というのが、app.component.tsのAppComponentクラス内の変数contentを指していて、
その変数の内容を表示するようになっています。
最初、contentには「はじめの第一歩」という文字列が入っているので、それが表示されています。
<button (click)="onClick()">ボタン</button>
ここのonClick()というのが同じようにAppComponentクラス内のメソッドonClick()を指していて、
そのボタンをクリックした時に、そのメソッドが実行されるようになっています。
なのでボタンを押すと、「はじめの第一歩」という表示が「ボタンが押されました」という表示に変わります。
とりあえずボタンを設置できたのでこれでよしとします。
あとでこのonClick()の中身をリクエストを飛ばすように書き換えます。
次はバックエンド!
Playプロジェクト作成
またターミナルに戻って、まずprojectディレクトリにまで行きましょう。
cd && cd desktop/projectとかですかね。
そこで、sbt new playframework/play-java-seed.g8と入力しましょう。
そしたら、プロジェクト名をどうするか聞かれると思いますが、
今回はbackendという名前でやっていきます。
なのでbackendと入力して、Enterキー。
あとorganaizationなど聞かれるかもしれませんが、何も入力せずEnterキーです。
すると、Playプロジェクトの雛形ができると思いますので、
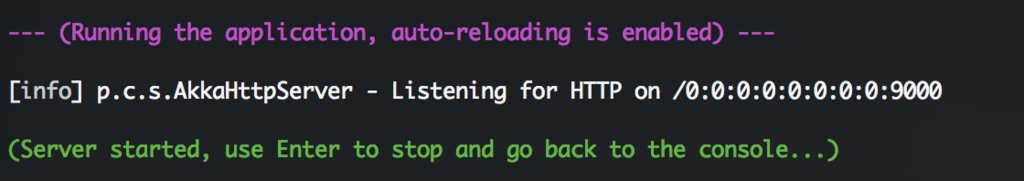
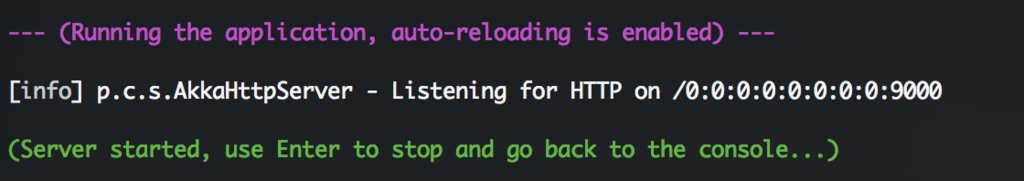
終わったらbackendディレクトリに移動して、sbt runとターミナルに打ってみましょう。

というような表示が出たら、ブラウザでlocalhost:9000にアクセスしてみてください。
すると、

こんな表示が出ると思います。
雛形はできたので、次はリクエスト用のAPIを作ります。
API作成
以前の記事でAPIを作成する手順も書いたので、さっくり行きます。
以前と同じようにしてroutesファイルに
GET /api/get controllers.ApiController.get
と書いて、
backend/app/controllersにApiControllerクラスを作成し、
public class ApiController extends Controller{
public Result get() {
String res = "レスポンスです!";
return ok(Json.toJson(res));
}
}
と書きましょう。必要なものはimportしつつ。
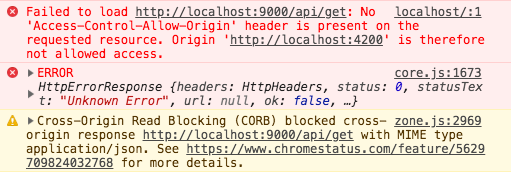
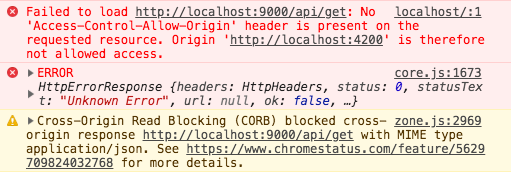
このままリクエストを送ると、

のようなエラーが出るかもしれないので、
application.confに
play.filters.enabled += "play.filters.cors.CORSFilter"
と書いておきましょう。
なぜかエラーを回避できます(おい
とりあえずバックを動かしておきましょう。
backendディレクトリに移動した状態でsbt runです。
これでAPIは作成できたので、次はフロントからリクエストを飛ばします。
リクエスト送信
Angularプロジェクトの方で最初に書いた
onClick() {
this.content = 'ボタンが押されました';
}
を編集します。
まず、Httpリクエストを飛ばせるようにするために、
app.module.tsに2行書き加えます。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
「コレ!」って書いてある部分です。
そして、app.component.tsにも2行
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
content = 'はじめの第一歩';
constructor(private http: HttpClient) {}
onClick() {
this.content = 'ボタンが押されました';
}
}
書き加えましょう。
これでリクエストを飛ばす用意が整ったので、onClick()メソッド内でhttpリクエストを飛ばしてみましょう。
onClick() {
this.http.get('http://localhost:9000/api/get').subscribe(
(res: string) => {
this.content = res;
}
);
}
とするだけです。
this.httpというのがconstructorの部分で取ってきたHttpClientにあたり、
getでGETメソッドを利用し、引数にリクエスト先を書き込みます。
それをsubscribeすることで、レスポンスを受け取ることができます。
あとは、作ったボタンを押してみましょう。
すると、

が

わお!
めでたしめでたし。
あとはAPIやらあれこ作ってみたり、
フロントで画面を作り込んでみたりすると、
Webアプリが作れるわけですね。すごい。
次はこのアプリ(とは言えない何か)をデータベース(MySQL)と連携させるお話を書く予定でいます。
そのうち。
いつかきっと。






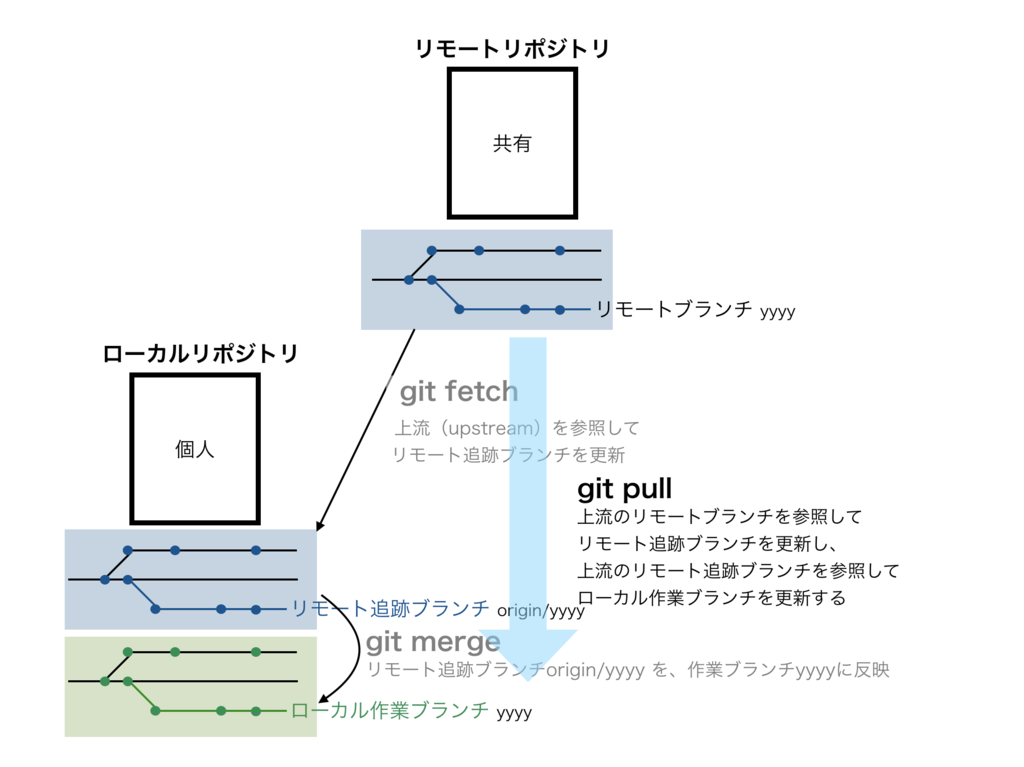
 ローカルリポジトリには2種類のブランチがあります
ローカルリポジトリには2種類のブランチがあります