If you have missed my previous blog, you may find it here
Let's start learning the fundamentals of Dart.

DartPad
Having the Right Tool for the Right Job is Important. Isn't it?DartPad (https://dartpad.dartlang.org/) is an open-source tool that lets you play with the Dart language in any modern browser.
Yeah!! you read it correctly... No Installation... No Environment Setup...
DartPad is all you need to start learning/coding in Dart. Just open a DartPad on your browser and start writing your dart program.

Dart Fundamentals
Program Structure
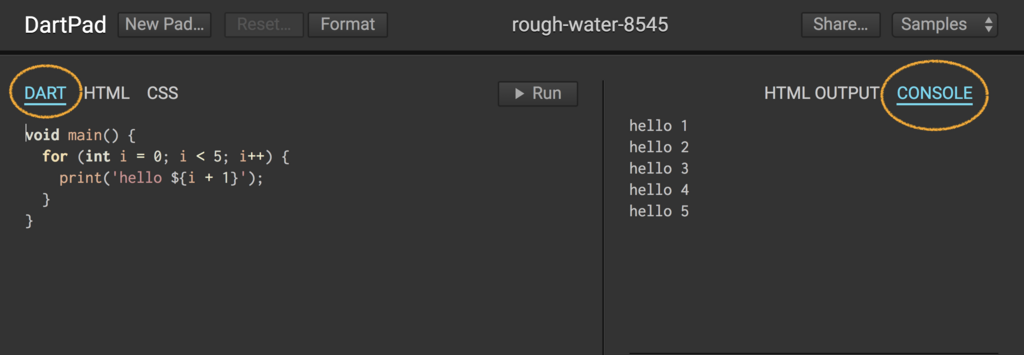
All Dart programs have to start withmain()
main() is what we call a function and a function basically is a part of the program that does something. (more on that in subsequent bog :D stay tuned)

void main()thereafter program prints Hello on console with print function print("Hello")
All dart programs have to start with main()
Variables and Typing
As you know, in programming, variables are used to store information to be referenced and used by programs. In other words, a variable is a value that can change, depending on conditions or on information passed to the program.There are two ways to declare a variable in Dart
1) Dynamic Typing
2) Static Typing
Dynamic Typing
Dynamic typing is a weak typing which you might have seen in Javascript where a variable can have different types based on the type of value assigned to it.Dynamic Typing : Variables can have different typeLet's try declaring and initializing variables with Dynamic Typing
In case of weak typing; type of a variable change depending on the circumstances.
In the above program, variable
var a can hold a value of any type (string, integer, boolean etc.)
When not initialized all variables declared with
var identifier always hold null value.
Side Note:
Single Line Comment in Dart Start with "//"
e.g.
// This is a single line comment
Multi Line Comment in Dart is enclosed in "/**/"
e.g.
/*
* This is supposed to be
* a multi-line comment.
*/
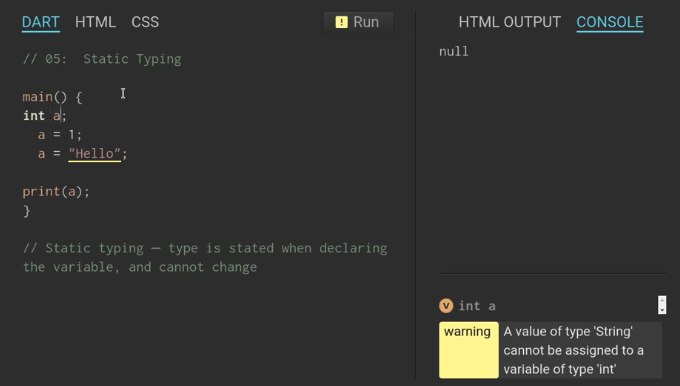
Static Typing
Static typing is a strong typing which is similar to other programming languages like Java, C more recently Typescript, where type is stated while declaring the variable and cannot be changed later.Static Typing : Type of the variable is stated while declaring it and cannot be changed.
Life is easy with Strict Type checking, isn't it?

Learn about Dart in details here じゃ、That's it for this post... will come back with more on this...
Till then happy learning... :)